UI testing, which stands for User Interface Testing is a type of testing in which we test UI for the web application to ensure it works smoothly or if there is any flaw that interferes with user behaviour and does not satisfy the defined criteria.
When performing UI testing, the tester determines how the user will interact with the website and checks if the website is working as intended. UI testing covers the interactive part of the website elements as they can be connected to mouse, keyboard, screen or any other device that user use to interact with the website.

Benefits of UI Testing:
- It checks if the website looks and works well from user perspective.
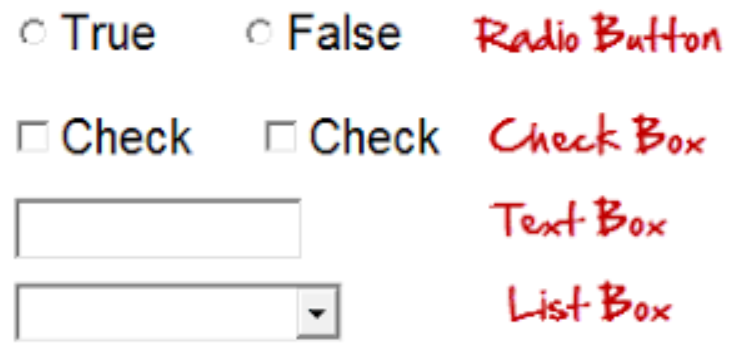
- It helps you ensure cross browser of different UI components like brand image, buttons, checkboxes, colors, and other design aspects.
- It enhances your product stability and quality.
- It helps identify and fix the errors in the back end that helps tester’s improve product or application’s performance.
- It ensures that customers have a good experience when using the product.
UI Testing Scenarios:
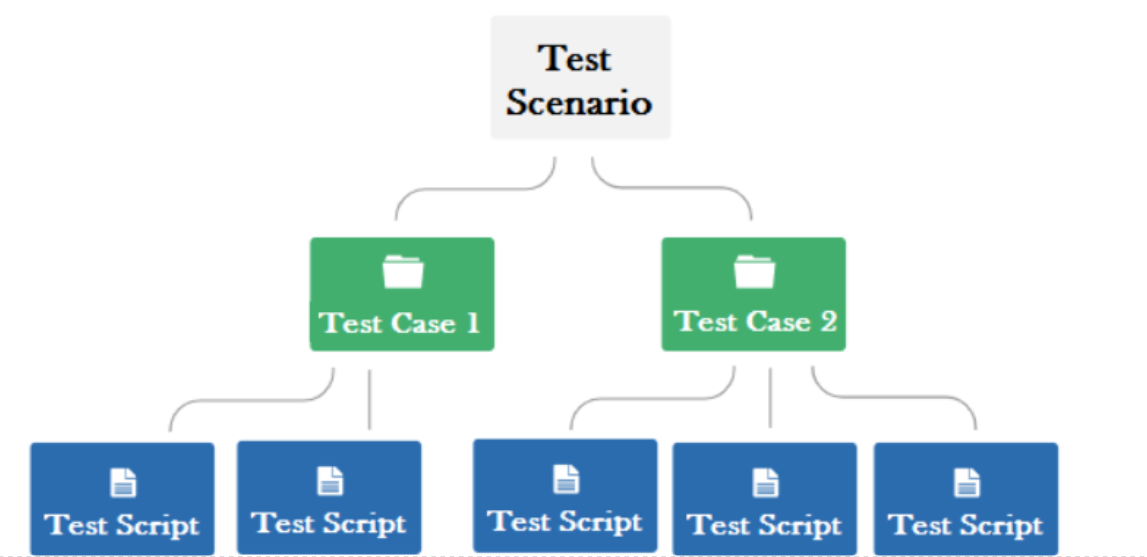
While performing UI testing it is important to create a test plan that includes areas of the application under test, scope of web application, testing approaches, activities and so on. You can use a test scenario to specify how a web application or website behaves or interact in real world situations.

For example:
The test scenario involves booking 3 movie tickets through a booking website. It automatically selects 3 seats upon selecting E-13.

As most of the people book tickets together, they are selected continuously. So, let’s see what happens when selecting F-23 instead of E-13.

From the above scenario it is important to note that E-13 is automatically deselected since the application assumes that the people will want to sit together, and then F-22 will be selected.
The application selects that the seat alone after selecting E-13 as the next seat. So, for example, after selecting E-13 in first step, the application could automatically select E-13,14,15.

Failure in these aspects might ruin the user experience and leave them unhappy.
Best practices for UI testing:
Using a shared repository is one of the best ways to reduce test maintenance and its cost. Limiting the number of UI test cases during the first testing phase is good approach.
To eliminate the hassle of making repetitive changes to the test code, developers and QA teams should employ codeless automation solutions.
Without the right automated UI testing tool, tester would have to manually test the user interface, which is time-consuming and requires a lot of effort. So, it's important to pick a tool that smoothly fits into your work process.
Test all the links in the webpages to make sure they are working correctly and make sure there are no broken links.
Test negative scenarios as well, such that when a user executes an unexpected step, appropriate error message or help is shown in the web application.
Test the site navigation: Menus, buttons, Hyperlinks and all configured options in it.

Different tools for UI Testing :
- Selenium
- Cypress
- Playwright
- Puppeteer
- Appium
Selenium is the most popular open-source automation testing tool. With a solid technical foundation, tester can efficiently build and perform automated tests. Therefore, you can decrease the entire turnaround time for automated browser testing.

Conclusion
The objective of UI testing is to stimulate the user experience. Additionally, cross browser testing is essential to ensure that your website works flawlessly on all popular browsers